ChartHop Configurable Approvals
Fully customizable approval workflows for org planning
When
MVP: Nov 22- Jan 23
Final designs: Jan 23- April 23
Responsibilities
UX design, Visual design, Task flows, Usability testing
Collaborators
Product Manager, Engineers, Design Systems Manager
Tailor automations, streamline approvals
ChartHop's main product offering was an org chart that allowed employees to view their company structure and for admins to visualize org changes and the costs associated. Admins employed the Scenarios tool to make drafts of those changes before publishing them to the org at large.
Our aim was to release a feature that required Scenarios to go through an approval process before being published to help with the productivity bottleneck that admins were facing.
My contribution
I was responsible for designing the end-to-end Approvals feature, including the workflow builder and the end user experience.

About Charthop and Scenarios
ChartHop is a product that consolidates people operations data from various sources. One of its features is a visual org chart that enables employees to view their departments and teams, and allows admins to assess headcount and budget plans.
Unfortunately, there was a significant issue with the Scenarios tool: changes made within it would be published organization-wide without any safeguard.
Consequently, only admins had the ability to create headcount plans and projections.
Opportunity
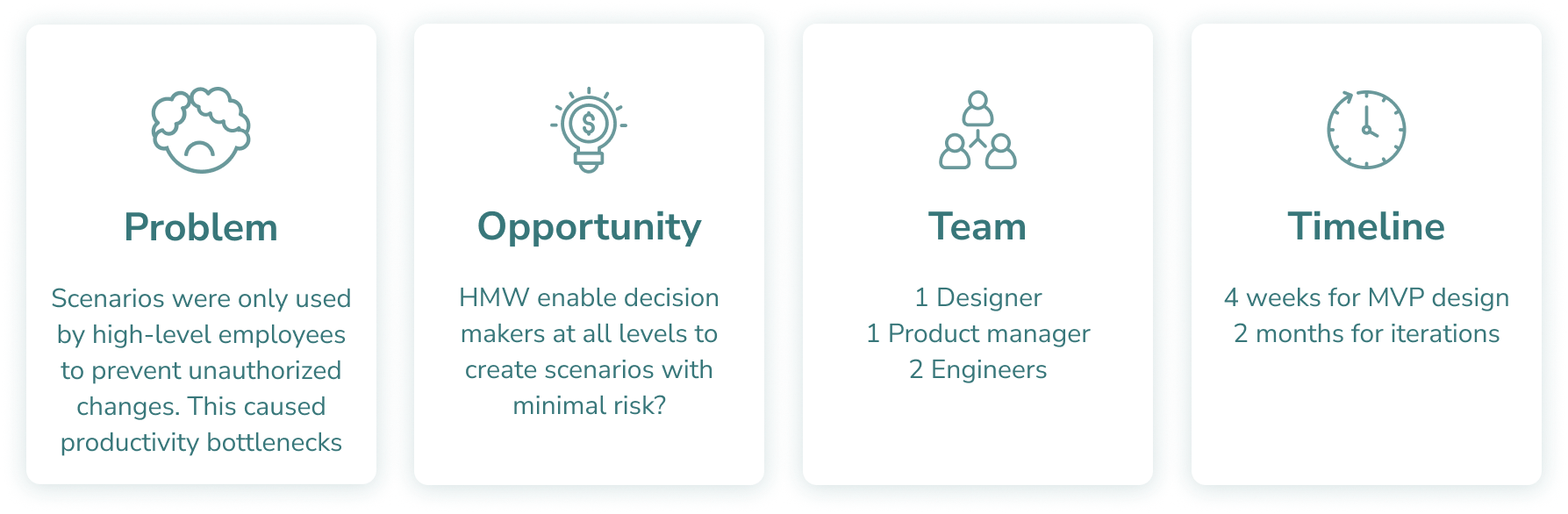
During my meeting with the lead Product Manager, we discussed the problem and opportunity at hand:
How might we enable decision makers at all levels to create scenarios with minimized risk?
User insights
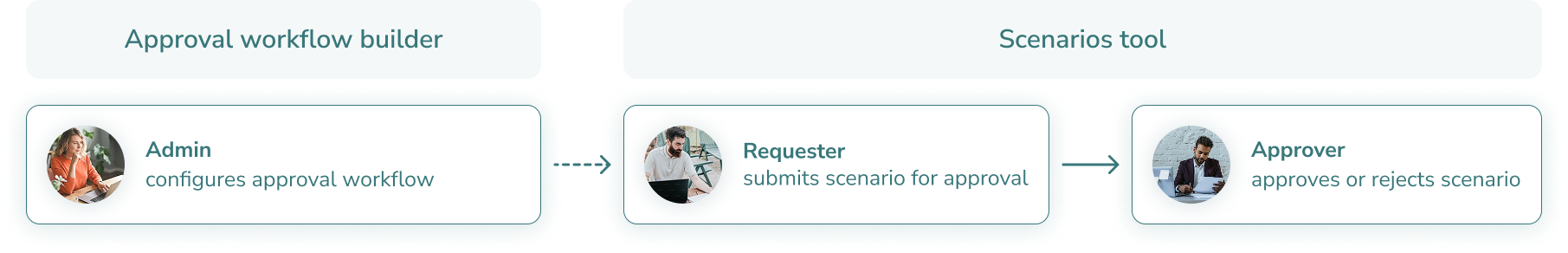
Since I wasn't able to talk to our user base, I interviewed internal SME's and stakeholders to gain more insight into our user needs and potential paint points. I identified 3 main users that would be a part of this process:
Approval requester needs
- Ability to explain why the change is needed
- Understanding of rejections & approvals
- Approval deadlines
- Progress updates
Approver needs
- Context for the proposed change
- Ability to explain the reason for rejection
- Ability to ask questions
- Knowledge of all stakeholders
Admin needs
- Key stakeholders are notified and aligned
- Uninterrupted flow if approver is unavailable
- Ability to check on approval status
- Customize the approval process based on org

Approval requester needs
- Ability to explain why the change is needed
- Understanding of rejections & approvals
- Approval deadlines
- Progress updates
.jpg)
Approver needs
- Context for the proposed change
- Ability to explain the reason for rejection
- Ability to ask questions
- Knowledge of all stakeholders

Admin needs
- Key stakeholders are notified and aligned
- Uninterrupted flow if approver is unavailable
- Ability to check on approval status
- Customize the approval process based on org
Prioritization
Next, I created a high-level task flow, considering each user type as a touchpoint. We used this to map out and prioritize the iterations of the feature.
Defining
To establish a strong foundation for the MVP, I mapped the current states of Scenarios and integrated the new approval states. Throughout the process, I sought feedback from the engineering team to ensure a smooth integration of the new states with the existing ones, allowing users to adapt easily.
After finalizing the states, I developed a comprehensive task flow showcasing the concurrent experiences of the three user types as they progressed through each Scenario state. This flow served as a valuable tool for providing context to stakeholders.
To ensure thorough design coverage and documentation, I assigned numbers from each task node to corresponding design screens, allowing me to address all edge cases effectively.
Workflow builder ideation
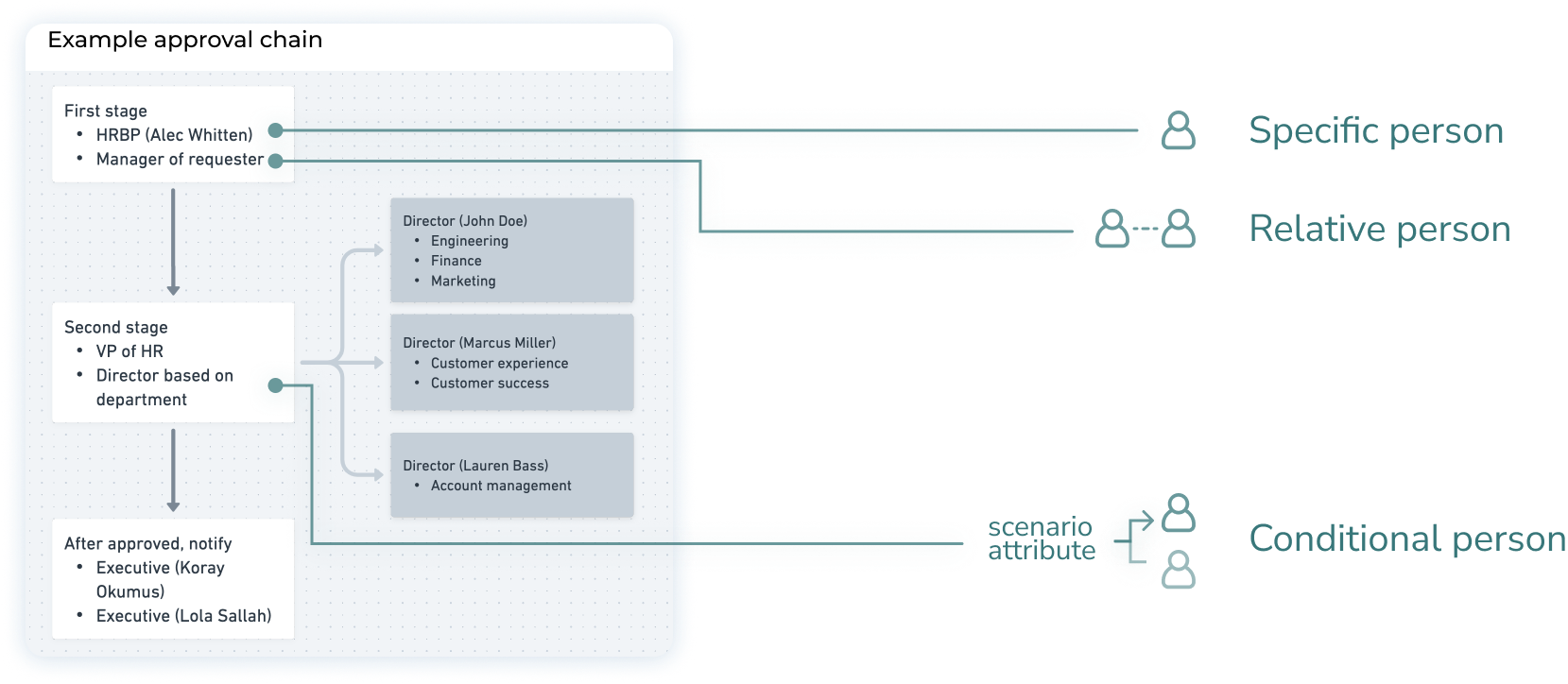
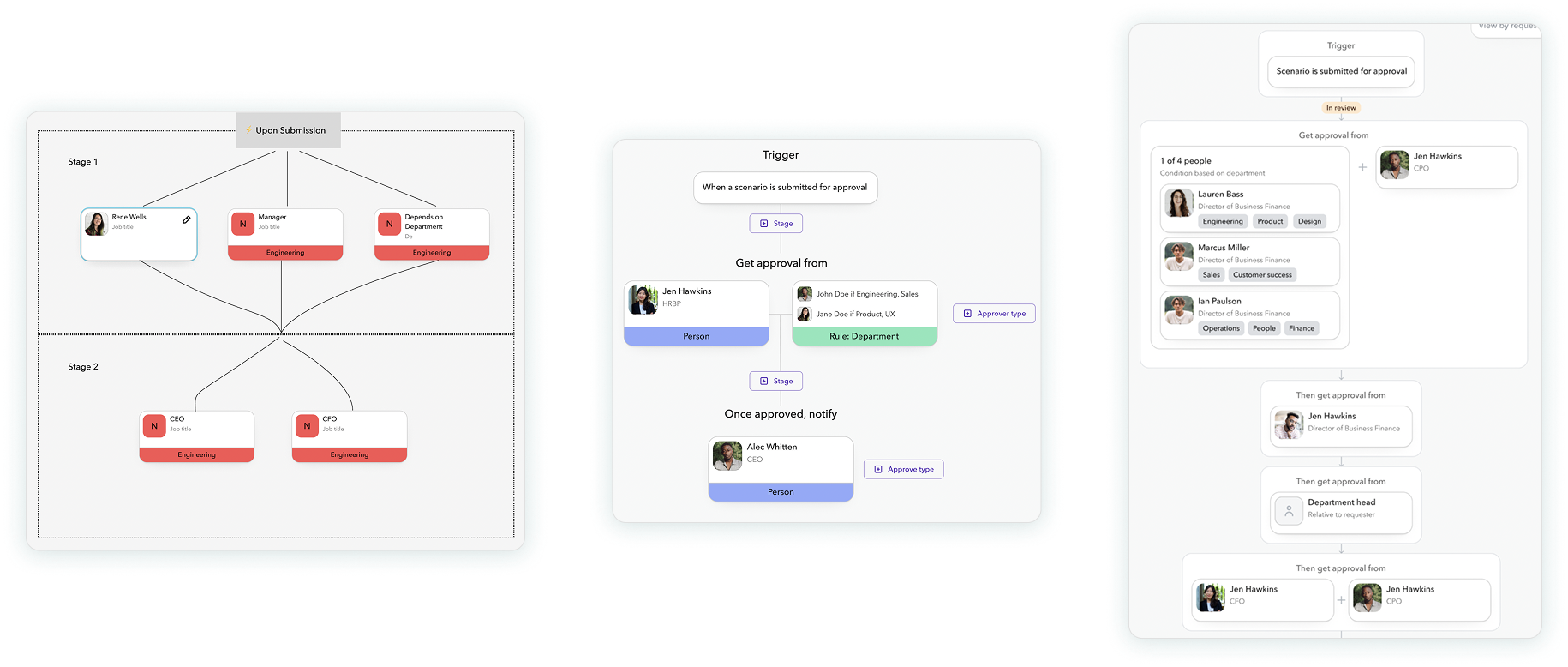
During the MVP development, I focused on enhancing the admin experience for setting up approval workflows. I explored different representations of the approval workflow display and finding effective visual organization methods for configuring each stage within the workflow builder.
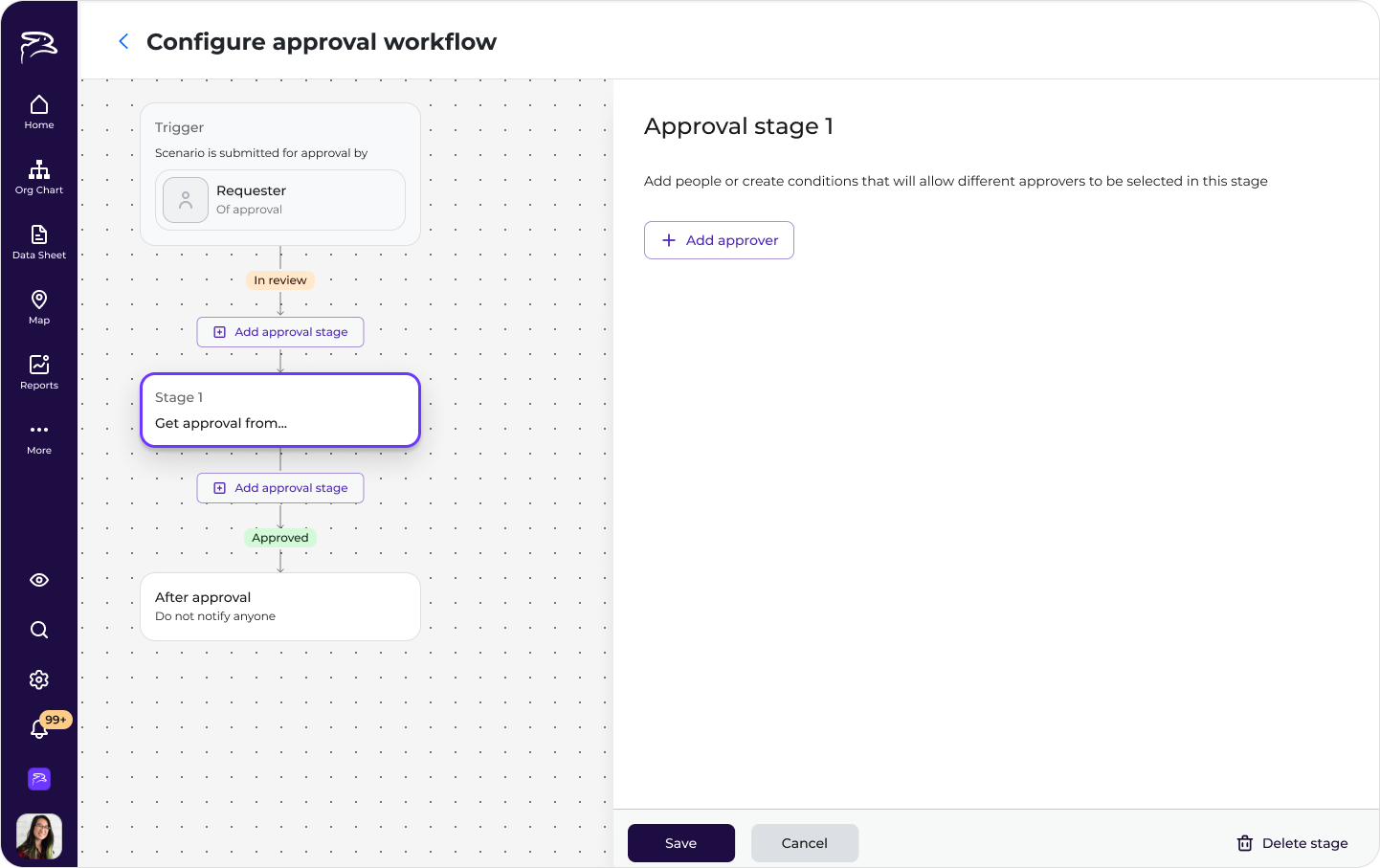
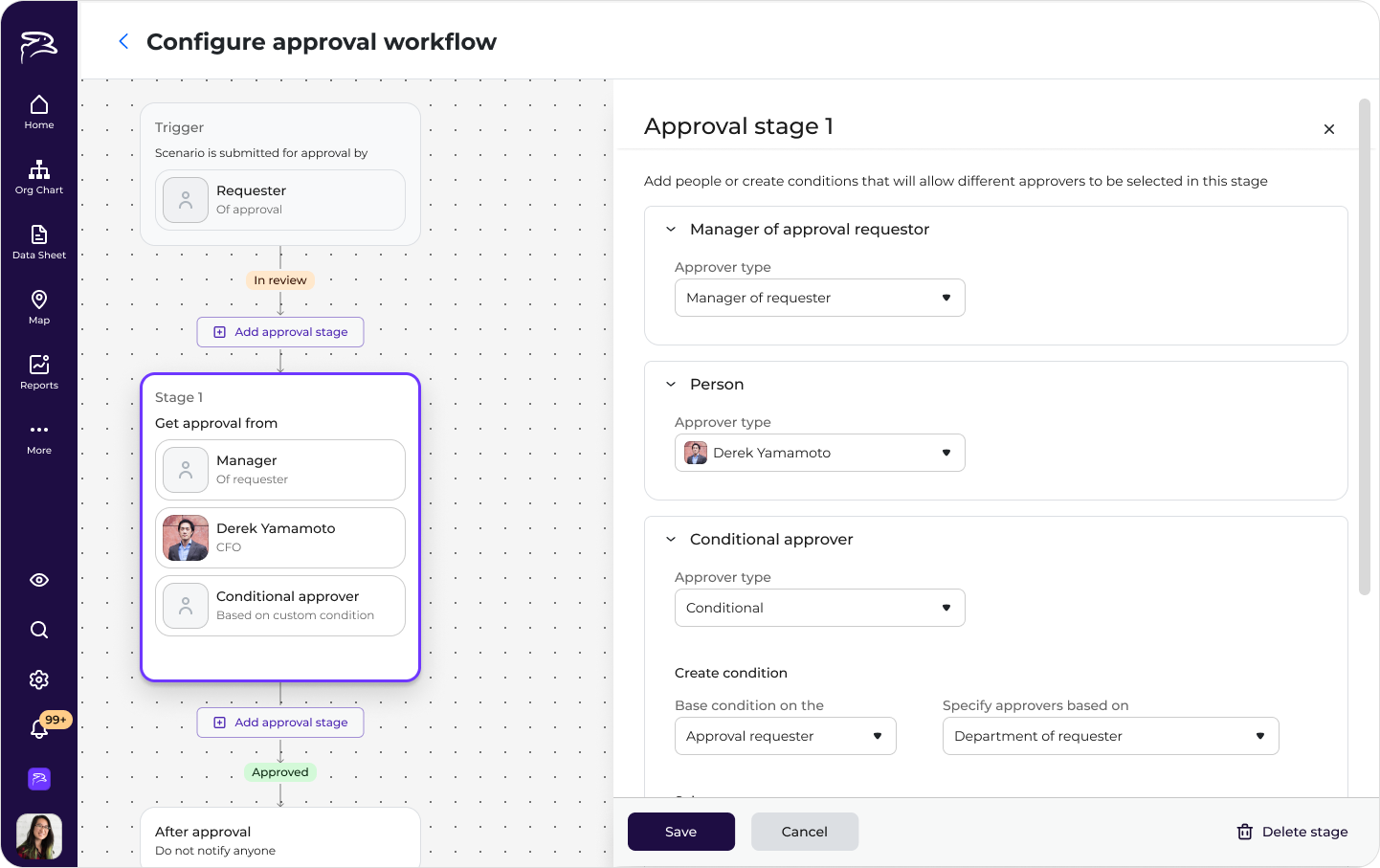
Final screens
After testing initial concepts with internal and external users, we launched a streamlined workflow builder that would allow for users to build out custom workflows, while allowing for more complex features to be layered on it in the future.
Outcomes
Following the MVP release and over the course of 6 months, ChartHop
successfully onboarded new customers who had been awaiting an approval process to purchase the product for their organizations. Additionally,
existing customers upgraded their accounts to leverage the configurable workflow builder.
Although the project transitioned to a different team upon the final iteration's completion, the design
would serve as a blueprint for creating approval workflows across other ChartHop features. There are also plans to extend its application to non-approval task automations in the future.
See the press release here!







.jpg)